【jekyll】ソースコードのハイライトと行番号の表示
Table of Contents
jekyll ソースコードのハイライトと行番号の表示
概要
asciidoctorの導入でソースコードのハイライトが出来ていると思っていたができていなかった。 かなり詰まったが、何とかソースのハイライトと行番号の表示ができたので、手順を記載する。
before/aflterは以下
before

after

ハイライトの適用
こちらのサイトを参考にした。
_include/highlight.htmlに下記を追加
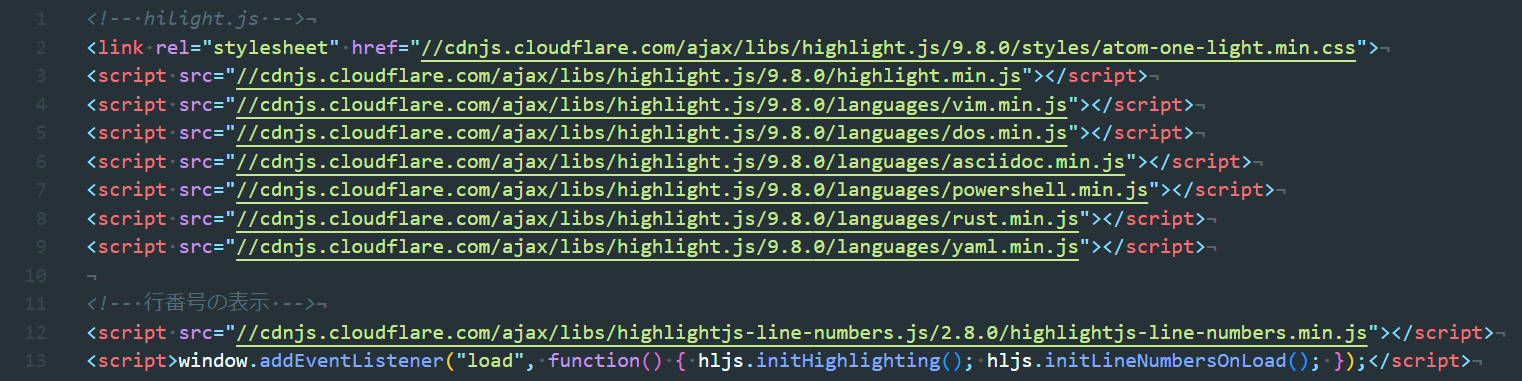
highlight.html
<!-- hilight.js -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.8.0/styles/atom-one-light.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.8.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.8.0/languages/vim.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.8.0/languages/dos.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.8.0/languages/asciidoc.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.8.0/languages/powershell.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.8.0/languages/rust.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.8.0/languages/yaml.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.8.0/highlightjs-line-numbers.min.js"></script>
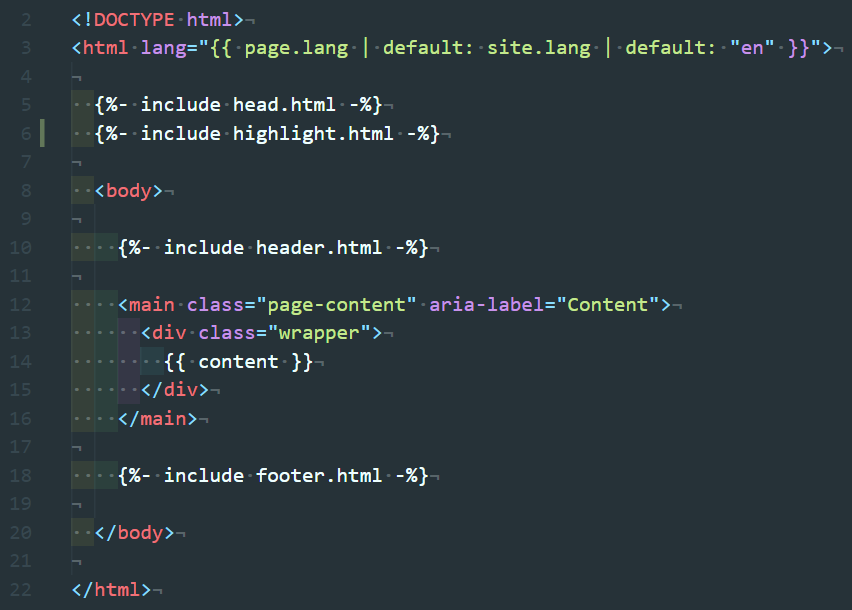
<script>hljs.initHighlightingOnLoad();</script>_layouts/default.htmlに下記を追加する。追記する位置はheadタグの中にする。
highlight.html
{%- include highlight.html -%}行番号表示
こちらのサイトを参考にした。
利用するhighlightjs-line-number.jsのgithubのリポジトリは以下。 wcoder/highlightjs-line-numbers.js: Line numbering plugin for Highlight.js
_include/highlight.htmlに下記を追加。
この時、ハイライトの適用で追加した、 <script>hljs.initHighlightingOnLoad();</script> は削除してから追記する。
default.html
---
<!-- 行番号の表示 -->
<script src="//cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.8.0/highlightjs-line-numbers.min.js"></script>
<script>window.addEventListener("load", function() { hljs.initHighlighting(); hljs.initLineNumbersOnLoad(); });</script>
---最終的なdefault.htmlおよび、highlight.htmlは以下。
default.html

highlight.html